[들어가기 앞서]
나는 현재 건국대학교 스마트ICT융합공학과에 21학번으로 재학중인 학부생이다!
컴퓨터 관련 새내기이자 백엔드 지망생이다.
이제 설날이 얼마남지 않아, 스파르타코딩클럽에서 덕담 공유 코딩 패키지를 제공해줘서 듣게 되었다.
프론트엔드(HTML, CSS, JS)에 생소한 나는 강의를 듣기 전에 약간 두려웠다.
내가 이 강의만으로 정말로 웹 페이지를 만들수 있을지 여러번 머리 속에 맴돌았다.
이범규 튜터님의 자세한 설명과 실습 위주의 코딩으로 그 걱정은 사라지고, 전반적인 웹 지식을 얻게 되었다!
프론트엔드가 무서운 벽인줄만 알았는데,
이번 강의를 통해서 백엔드보다 훨씬 간단하고 편리하다고 느끼게 되었다.
기회가 된다면, 스파르타코딩클럽에서 웹 개발 종합반을 수강하여 프론트엔드 지식 또한 얻고 싶다.
[실습 제작물]

https://deokdam.spartacodingclub.kr/rQ8Ck7SlN2zA/index.html
민우 님의 덕담 페이지
덕담 한마디 남겨주세요!
deokdam.spartacodingclub.kr
위 글을 클릭해서 '바구니에 덕담 남기기' 버튼을 클릭해서 원하는 덕담을 남길 수 있다.
덕담이 생기면 위에 그림(딱지, 복주머니 등)이 생겨서 주인이 확인할 수 있는 페이지이다!
다들 시간이 난다면 덕담 한마디 남겨보자.
[전반적인 강의 요약]

일단 우리가 배우는 것은 프론트엔드-서버 구조에서 사용자에게 웹 페이지를 보여주는 기술인
프론트엔드 지식을 배우는 강의(CSS, HTML, JS)이다.

HTML 기초에 대해서 자세히 배우는데, <p> 태그, <h1>, <h2>, <li> 문장을 나누는 명령어 등을
직접 사용해보고 웹 페이지에 표시해보면서 사용법을 익히게 된다.

CSS 응용에 대해서도 배우는데, 구역에 사이즈와 색을 칠하는 방법, class를 이용해서
구역을 나누어 색을 칠하는 방법도 실습으로 배울 수 있다.
더 나아가 배치 방법, margin을 통해 둘 사이 간격을 넓히는 방법 또한 배우게 된다.


이렇게 차근차근 title을 설정하는 방법, 배경이 있는 글자를 만드는 방법을 직접 따라해보고
실습해보며 결과물을 직접 도출해낸다.
항상 주변 프로그래머분이 강조하시는 부분이 개발자는 삽질을 많이 해봐야 실력이 는다고 한다.
즉 머리로 이해하는 것보다 직접 따라하면서 익히는 것이 최고다.
이러한 측면에서 이 강의는 정말 좋은 것 같다!
폰트 만들기 & 떠다니는 버튼 만들기
@font-face {
font-family: 'Cafe24Ssurround';
src: url('https://2022-01-newyear.s3.ap-northeast-2.amazonaws.com/Cafe24Ssurround.woff') format('woff');
}
* {
font-family: 'Cafe24Ssurround';
}이런식으로 head 부분에 Google Pont에서 가져온 폰트 코드를 추가하면 쉽게 폰트가 변경 가능하다.

버튼을 가운데로 정렬 가능한데, 우선 버튼 div, 모양을 만들어야 한다.
→ width: 300px; height: 50px;
→ font-size: 18px;
cursor: pointer를 통해 커서 모양을 바꾸고
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
코드를 통해 가운데로 폰트를 정렬 가능하다.
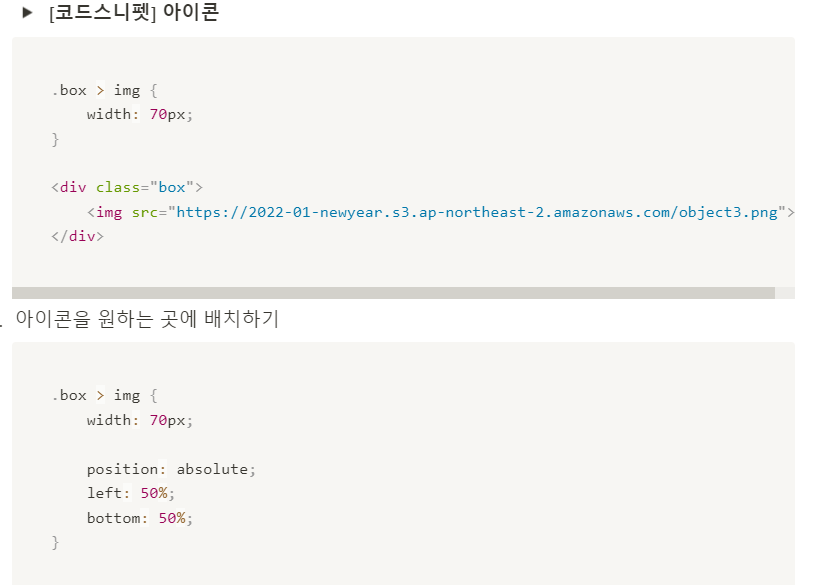
덕담 아이콘 넣기 & JS 사용하기

이런식으로 아이콘을 원하는 곳에 배치하는 방법과, left, bottom, width 설정법까지 배울 수 있다.
```jsx
<img onclick="alert('새해복!')" src="https://2022-01-newyear.s3.ap-northeast-2.amazonaws.com/object3.png">
```뿐만 아니라 자바 스크립트를 간단히 맛보기 형식으로 하여,
클릭시 '새해복!'을 출력하는 문장도 체험해보았다.
[강의 후기]
솔직히 강의를 듣기 전, 설 기념 무료 강의라고 생각하여 별 기대를 안한 것 같다.
하지만 강의를 듣고 Visual Code를 통해 실습해보며 웹 페이지를 제작해보니 그 생각은 바뀌었다.
점차 HTML, CSS 코드를 따라 써보고 실습하면서
결과물을 바로 도출하는 것을 보니 내 적성에 맞는 것 같다.
JS, HTML, CSS.. 등 웹 페이지 제작에 필수인 개념을 알게 되니 기존 지식을 보충하게 되었다.
다들 설날이라는 명절에 시간이 남아보면 가족들에게 덕담을 남길 수 있는 소소한 웹페이지
하나 만들어보는 것이 어떨까?
스파르타코딩강의에서 정말 많은 것을 배우는 것 같다.
다들 시간이 나면 덕담 공유 코딩 패키지를 들어보자!
스파르타코딩클럽
왕초보 8주 완성! 웹/앱/게임 빠르게 배우고 내것을 만드세요!
spartacodingclub.kr
프론트엔드와 백엔드 지식을 자세히 보충하고 직접 웹 페이지를 제작해보는 경험을 하고 싶다면
웹 개발 종합반 또한 추천한다.

https://spartacodingclub.kr/online/web
스파르타코딩클럽 [왕초보 시작반]
8주안에 빠르게 배우고, 내것을 만드세요! 코딩을 전혀 모르는 왕초보 대상의 웹개발 입문 강의.
spartacodingclub.kr
'etc > 스파르타코딩클럽 르탄즈 2기' 카테고리의 다른 글
| [르탄즈 2기] Spring 심화반 1주차 개발일지 (0) | 2022.02.05 |
|---|---|
| [스파르타코딩클럽] 프론트엔드 지식 1도 없는 학부생의 웹 사이트 만들어보기! (0) | 2022.01.28 |
| TIL 1주차 개발일지 - (2) (0) | 2022.01.28 |
| TIL - 2주차 개발일지 (0) | 2022.01.28 |
| TIL - 1주차 개발일지 (0) | 2022.01.28 |